Hi,大家好,我是Tony,是一個對於程式設計微微有概念的超級新手。
第四天加油~
今天學習的內容是:JavaScript的變數、常數
學習內容來自
彭彭老師JavaScript 變數、常數:
https://www.youtube.com/watch?v=x-CSapfPZUU&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=14
變數是一個可以存資料與命名的空間,把我們要的資料放到裡面後,將變數替代原本的資料作操作。
而變數中的資料是可以變動的!!!
在宣告變數之後我們就能去始使用了。需要建立、命名一個空間。
語法:let 空一格後接著變數名稱。
範例:let x; let name
已經宣告變數平稱後,要寫出式子:宣告過的名稱=資料,來把資料放數變數中。
範例:x=5、x=ture、name="哈囉"
常數為一種特別的變數,不能夠更動資料的變數,稱為常數。
與變數一樣,需要先進行宣告
語法:const 空一格後接著變數名稱=資料。(需要立刻把資料放進去)
範例:const y=3、const happy="開心"
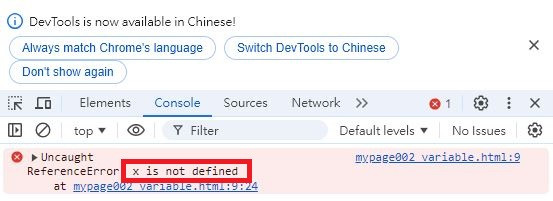
練習1:未定義變數x,會顯示x is not defined
<script>
console.log(x);
</script>
網頁結果1
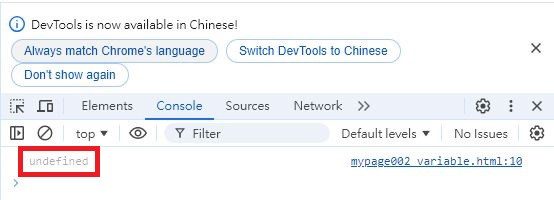
練習2:宣告變數let x,但未放入資料,x is undifined
<script>
let x;
console.log(x);
</script>
網頁結果2
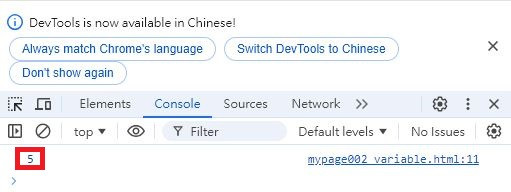
練習3:宣告變數let x,放入資料x=5,
<script>
let x=5;
console.log(x);
</script>
網頁結果3
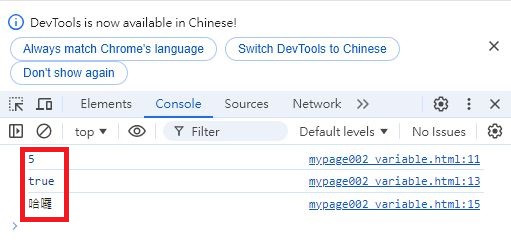
練習4:宣告變數let x,x=5,改變資料為x=true、改變資料為x="哈囉"
<script>
let x=5;
console.log(x);
x=true;
console.log(x);
x="哈囉"
console.log(x);
</script>
網頁結果4
練習5:宣告常數const y=3
<script>
const y=3
console.log(y);
</script>
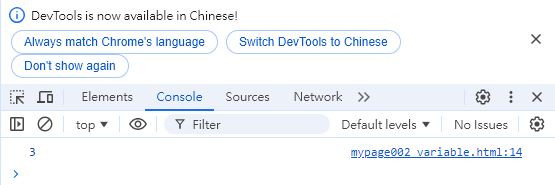
網頁結果5
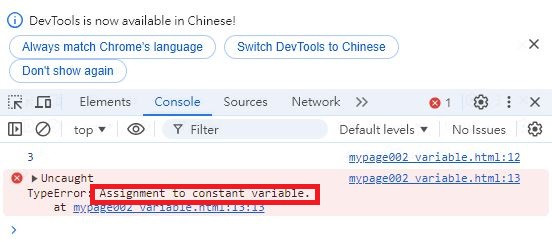
練習6:宣告常數const y=3,試著改變資料y=100,顯示改變常數是錯誤
<script>
const y=3
console.log(y);
y=100 //錯誤,不能更新常數裡的資料
</script>
網頁結果6
以上就是今天學習的內容,常數與變數的概念不難懂,但我還是需要花一些時間練習過後才能理解。
希望明天繼續加油,謝謝大家。
